|
Adobe Dreamweaver
Adobe Dreamweaver („Р„У„Х„С„Щ „У„®„Щ„Ю„Х„Х„Щ„С„®) „Ф„Щ„Р „™„Х„Ы„†„Ф „Ф„Ю„©„Ю„©„™ „Ь„Щ„¶„Щ„®„Ф „Х„Ґ„®„Щ„Ы„Ф „©„Ь „У„§„Щ „Р„Щ„†„Ш„®„†„Ш „Х„Р„™„®„Щ „Р„Щ„†„Ш„®„†„Ш „Р„©„® „§„Х„™„Ч„Ф „С„Ю„І„Х„® „Ґ„Ь „Щ„У„Щ „Ч„С„®„™ Macromedia, „Ґ„У „Р„©„® „†„®„Ы„©„Ф „Ф„Ч„С„®„Ф „Ґ„Ь „Щ„У„Щ „Р„У„Х„С„Щ „Ю„Ґ„®„Ы„Х„™ „С-2005. „І„Щ„Щ„Ю„Х„™ „Т„®„°„Р„Х„™ „©„Ь „Ф„™„Х„Ы„†„Ф „Ь„Ю„Ґ„®„Ы„Х„™ „Ф„Ф„§„Ґ„Ь„Ф „Ч„Ь„Х„†„Х„™ „Х-Mac OS.
„°„І„Щ„®„Ф
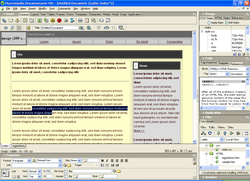
„С„Т„®„°„Р„Х„™„Щ„Ф „Ф„®„Р„©„Х„†„Х„™ „Ф„Х„¶„Ґ„Ф „У„®„Щ„Ю„Х„Х„Щ„С„® „Ы„™„Х„Ы„†„™ „Ґ„®„Щ„Ы„Ф „Ф„Ю„©„Ь„С„™ „Р„™ „Ф„§„®„Х„У„Х„І„Ш„Щ„С„Щ„Х„™ „©„Ь „Ґ„Щ„¶„Х„С „Х„Щ„Ц„Х„Р„Ь„Щ WYSIWYG, „Ґ„Э „Ю„¶„С „©„Ь„Щ„Ш„Ф „Х„Ґ„®„Щ„Ы„Ф „©„Ь „І„Х„У „Ф-HTML. „©„Щ„Ь„Х„С „Ц„Ф „Ф„Щ„Ф „†„У„Щ„® „Ы„Р„©„® „Ф„™„Х„Ы„†„Ф „Щ„¶„Р„Ф „Ь„©„Х„І „С„°„Х„£ „©„†„Х„™ „Ф„™„©„Ґ„Щ„Э, „У„С„® „©„°„Щ„Щ„Ґ „®„С„Х„™ „Ь„™„§„Х„¶„™„Ф. „С„Ф„Ю„©„Ъ „Ф„Х„°„§„Х „Ь„Ф „Ш„Ы„†„Х„Ь„Х„Т„Щ„Х„™ „Ч„У„Щ„©„Х„™, „Ы„Т„Х„Я „™„Ю„Щ„Ы„Ф „СCSS, „Т'„Р„Х„Х„Ф „°„І„®„Щ„§„Ш, „Х„™„Ю„Щ„Ы„Ф „С„©„§„Х„™ „¶„У-„©„®„™ „Ы„Т„Х„Я PHP „Х-ASP.
„Ы„Ч„Ь„І „Ю„Ґ„Х„®„Ъ „Ф-WYSIWYG, „У„®„Щ„Ю„Х„Х„Щ„С„® „Щ„Ы„Х„Ь„Ф „Ь„Ф„°„™„Щ„® „Ю„Ф„Ю„©„™„Ю„© „Р„™ „Ф„§„®„Ш„Щ„Э „©„Ь „І„Х„У „Ф-HTML, „У„С„® „Ф„Ю„І„Ь „Ґ„Ь „Ю„™„Ч„Щ„Ь„Щ„Э „С„™„Ч„Х„Э „С„Щ„¶„Щ„®„™ „У„§„Щ „Р„Щ„†„Ш„®„†„Ш „Х„Р„™„®„Щ„Э „С„°„Щ„°„Щ„Щ„Э. „Ы„Ю„Х „Ы„Я, „Ґ„Х„®„Ъ „Ф„І„Х„У „©„Ь „У„®„Щ„Ю„Х„Х„Щ„С„® „Ю„™„І„У„Э „Т„Э „Ф„Х„Р, „Х„Ю„І„Ь „Ґ„Ь „Ы„™„Щ„С„Ф „©„Ь „™„°„®„Щ„Ш„Щ„Э „Ю„°„Х„С„Ы„Щ„Э „Ґ„Ь „Щ„У„Щ „Ф„Ш„Ґ„Ю„Ф „©„Ь „Ф„§„І„Х„У„Х„™ „Х„Ф„Р„Х„§„®„Ш„Х„®„Щ„Э „Ф„©„Х„†„Щ„Э „С„¶„С„Ґ„Щ„Э „†„С„У„Ь„Щ„Э („Ь„Ы„Ь „©„§„Ф „Щ„© „°„Ы„Ю„™ „¶„С„Щ„Ґ„Ф „Ю„©„Ь„Ф), „Ф„У„Т„©„™ „©„Т„Щ„Р„Х„™ „™„Ч„С„Щ„®, „Х„Ф„©„Ь„Ю„Ф „Р„Х„Ш„Х„Ю„Ш„Щ„™ „©„Ь „І„Х„У„Щ„Э. „Ф„™„Х„Ы„†„Ф „Т„Э „Ю„°„§„І„™ „Ы„Ь„Щ „†„Щ„Ф„Х„Ь „Ь„Ю„°„Т„®„™ „Ф„Р„™„®, „Ы„Р„©„® „†„Щ„™„Я „С„Ф „Ь„†„Ф„Ь „™„Щ„І„Щ„Х„™ „©„Х„®„© „©„Ь „Ю„°„§„® „Р„™„®„Щ„Э, „Ь„™„Ы„†„Я „Р„™ „Ю„С„†„Ф „Ф„І„Щ„©„Х„®„Щ„Э „©„Ь „Ы„Ь „Р„™„® „фЄބ¶„Ґ„Х„™ „У„Щ„Р„Т„®„Ю„Х„™, „Х„Ь„Ф„™„Ч„С„® „Ь„©„®„™ „Ю„®„Х„Ч„І „Ь„¶„Х„®„Ъ „Ф„Ґ„Ь„Р„™ „Ф„Р„™„® „Ь„®„©„™.
„С„Ы„Ъ, „У„®„Щ„Ю„Х„Х„Щ„С„® „Ю„©„Ю„©„™ „Ы„°„С„Щ„С„™ „§„Щ„™„Х„Ч „Ю„©„Х„Ь„С„™ „Ф„Ю„Ы„°„Ф „Р„™ „Ы„Ь „Ф„Р„°„§„І„Ш„Щ„Э „С„§„Щ„™„Х„Ч „Ф„Р„™„®: „Ґ„Щ„¶„Х„С „Т„®„§„Щ, „Ы„™„Щ„С„™ „І„Х„У, „Х„†„Щ„Ф„Х„Ь „Ф„Р„™„®.
„Ґ„Э „Ы„†„Щ„°„™„Ф „©„Ь „Т„®„°„™ „Ф-MX, „©„Х„Ь„С„Х „С„Ф „Ы„Ь„Щ„Э „У„Щ„†„Ю„Щ„Щ„Э „Ь„Щ„¶„Щ„®„™ „™„Х„Ы„Я. „фЄՄ™„Ф „Ф„®„Х„Ч „©„Ь WYSIWYG, „Ю„Р„§„©„®„™ „У„®„Щ„Ю„Х„Х„Щ„С„® „Ф„™„Ч„С„®„Х„™ „Ь„©„®„™ „С„°„Щ„° „†„™„Х„†„Щ„Э „У„®„Ъ „Ю„Ю„©„І „Х„Щ„Ц„Х„Р„Ь„Щ, „Ы„Ю„Х „Т„Э „°„Щ„†„Х„Я „Х„Ф„¶„Т„Ф „©„Ь „™„Х„Ы„Я, „Ы„Р„©„® „Ф„І„Х„У „Ю„Х„Ч„У„® „фЄՄ§„Я „Р„Х„Ш„Х„Ю„Ш„Щ „Ь„™„Х„Ъ „У„§„Щ „Ф„Р„™„®. „Ф„Ч„Ь „Ю„Т„®„°„Ф 8 „Х„Ф„Ь„Р„Ф, „Ь„Р„Ч„® „Ф„®„Ы„Щ„©„Ф „Ґ„Ь „Щ„У„Щ „Р„У„Х„С„Щ, „Ф„Х„™„Р„Ю„Ф „Ф„™„Х„Ы„†„Ф „Ы„Ъ „©„™„Щ„Щ„¶„® „І„Х„У „™„І„†„Щ „Щ„Х„™„® „С„Ф„™„Р„Э „Ь„Ф„†„Ч„Щ„Х„™ W3C. „С„Т„®„°„Р„Х„™ „Щ„Х„™„® „Ю„Р„Х„Ч„®„Х„™, „†„Х„°„§„Х „Ь„™„Х„Ы„†„Ф „™„Ю„Щ„Ы„Ф „С-HTML5 „Х„С„Ґ„Щ„¶„Х„С „Р„™„®„Щ„Э „®„°„§„Х„†„°„Щ„С„Щ, „Х„Ф„Ч„Ь „Ю„Т„®„°„™ CC 2015 „Щ„© „Р„Щ„†„Ш„Т„®„¶„Щ„Ф „Ю„Ь„Р„Ф „Ґ„Э „°„С„Щ„С„™ „Ф„Ґ„С„Х„У„Ф Bootstrap „Ь„§„Щ„™„Х„Ч „С„¶„У „Ь„І„Х„Ч.
„Ф„Щ„С„Ш „Ю„Ы„Х„С„У „©„Ь „У„®„Щ„Ю„Х„Х„Щ„С„® „С„Т„®„°„Р„Х„™„Щ„Ф „Ф„Ч„У„©„Х„™ „Ф„Х„Р „Ф„Ю„С„†„Ф „С„®-„Ф„Ф„®„Ч„С„Ф. „Ы„Ґ„™ „†„Щ„™„Я „Ь„Ф„®„Ы„Щ„С „™„Х„°„§„Х„™ „Ь„™„Х„Ы„†„Ф ("Extensions"), „Р„©„® „Ы„Ь „Р„Ч„У „Щ„Ы„Х„Ь „Ь„§„™„Ч, „С„У„®„Ъ „Ы„Ь„Ь „С-HTML „Р„Х JavaScript. „У„®„Щ„Ю„Х„Х„Щ„С„® „†„™„Ю„Ы„™ „С„І„Ф„Щ„Ь„Ф „®„Ч„С„Ф „©„Ь „Ю„§„™„Ч„Щ„Э, „Ф„Ю„§„™„Ч„Щ„Э „Ф„®„Ч„С„Х„™ „Ю„Т„Х„Х„†„Х„™, „Х„Ю„Р„§„©„®„Щ„Э „Р„™ „Ф„Х„®„У„™„Э „Р„Х „®„Ы„Щ„©„™„Э „©„Ь „Р„Ь„Ф „У„®„Ъ „Р„™„® „Ф„™„Х„Ы„†„Ф.
„У„®„Щ„Ю„Х„Х„Щ„С„® „™„Х„Ю„Ы„™ „С„Ф„У„Т„©„™ „™„Ч„С„Щ„® „Ґ„С„Х„® „©„§„Х„™ „Ф„™„Ы„†„Х„™ „ԄфЄՄ™:
- ActionScript
- ASP "„І„Ь„Р„°„Щ"[1] („Ф„™„Ю„Щ„Ы„Ф „†„§„°„І„Ф „С„Т„®„°„™ CS5)
- „°„Щ „©„Р„®„§
- CSS
- ColdFusion („Р„Х CFML. „©„§„™ „§„Щ„™„Х„Ч „Ь„Р„Щ„†„Ш„®„†„Ш „§„®„Щ „§„Щ„™„Х„Ч„Ф „©„Ь „Ю„І„®„Х„Ю„У„Щ„Ф)
- EDML
- XML
- XSLT
- HTML „Ы„Х„Ь„Ь XHTML „Ь„Т„®„°„Р„Х„™„Щ„Х, „Х„Ф„Ч„Ь „Ю„Т„®„°„™ CS5.5 „Т„Э „СHTML5.
- „Т'„Р„Х„Х„Ф
- JSP („®„Р„©„Щ „™„Щ„С„Х„™ „©„Ь Java Server Pages, „©„§„™ „¶„У „©„®„™ „Ф„У„Х„Ю„Ф „Ь÷ЊASP „Х„Ь÷ЊPHP „Р„Ъ „Ю„С„Х„°„°„™ „Ґ„Ь „Т'„Р„Х„Х„Ф) („Ф„™„Ю„Щ„Ы„Ф „†„§„°„І„Ф „С„Т„®„°„™ CS5)
- „Т'„Р„Х„Х„Ф „°„І„®„Щ„§„Ш
- PHP
- „Х„Щ„Ц'„Х„Р„Ь „С„Щ„Щ„°„Щ„І
- VBScript
- WML („©„§„Ф „Ф„У„Х„Ю„Ф „Ь÷ЊHTML „©„Ю„©„Ю„©„™ „Ь„Щ„¶„Щ„®„™ „У„§„Щ „Р„Щ„†„Ш„®„†„Ш „С„Ш„Ы„†„Х„Ь„Х„Т„Щ„Щ„™ WAP, „Ь„Ш„Ь„§„Х„†„Щ„Э „†„Щ„Щ„У„Щ„Э „Ю„Щ„Х„©„†„Щ„Э)
„™„Ю„Щ„Ы„Ф „С„Ґ„С„®„Щ„™
„Ґ„У „Т„®„°„Ф CS3, „Ы„У„Щ „Ь„Ґ„¶„С „У„§„Щ„Э „Ф„Ю„Ы„Щ„Ь„Щ„Э „Ґ„С„®„Щ„™ „Р„Х „Ґ„®„С„Щ„™ „Ф„Щ„Ф „¶„Х„®„Ъ „С„Ф„™„І„†„™ „Ф„®„Ч„С„Х„™ „Ч„Щ„¶„Х„†„Щ„Х„™ „©„§„Х„™„Ч„Х „Ґ„Ь „Щ„У„Щ „Ю„§„™„Ч„Щ„Э „¶„У „©„Ь„Щ„©„Щ. „С„Щ„Я „Ф„Ф„®„Ч„С„Х„™ „©„Ф„Щ„Х „†„§„Х„¶„Х„™, „Ь„У„Х„Т„Ю„Ф, „Ґ„С„Х„® „Т„®„°„™ MX „Ь„¶„Х„®„Ъ „Ы„™„Щ„С„™ „Ґ„С„®„Щ„™ „†„Ы„Ь„Ь„Х "„Ч„Ь„Х„Ю„Х„™" („©„™„Ю„Ы„Ф „С„І„Щ„У„Х„У „Ь„Ґ„С„®„Щ„™ „Х„Щ„Ц„Х„Р„Ь„Щ„™, ISO-8859-8 („Р„†')) „Х-DreamHebrew („©„™„Ю„Ы„Ф „Т„Э „С„™„І„Я „Ф„Х„Х„Щ„Ц„Х„Р„Ь„Щ ISO-8859-8 „Х„Т„Э „С„™„І„Я „Ф„Щ„©„Я „©„Ь „Ч„Ь„Х„†„Х„™, Windows-1255)[2]. „Т„®„°„™ CS3, „©„Ф„Щ„Щ„™„Ф „Ы„Р„Ю„Х„® „Ф„Т„®„°„Ф „Ф„®„Р„©„Х„†„Ф „©„§„Х„™„Ч„Ф „Ь„Р„Ч„® „Ф„®„Ы„Щ„©„Ф „©„Ь „Р„У„Х„С„Щ, „†„Ю„Ы„®„Ф, „С„У„Х„Ю„Ф „Ь„™„Х„Ы„†„Х„™ „Р„У„Х„С„Щ „®„С„Х„™, „Т„Э „Т„®„°„Ф „Ю„Ц„®„Ч-„™„Щ„Ы„Х„†„Щ„™ (Middle Eastern Version) „©„Р„§„©„®„Ф „Ф„І„Ь„У„™ „©„§„Х„™ „Ю„Ц„®„Ч „™„Щ„Ы„Х„†„Щ„Х„™ „Ы„Ґ„С„®„Щ„™, „Ґ„®„С„Щ„™, „Р„Х„®„У„Х „Х„§„®„°„Щ„™ „С„¶„Х„®„Ф „Ш„С„Ґ„Щ„™ „Т„Э „Ы„©„Ф„Ю„©„™„Ю„© „Ґ„С„® „Ь„Ю„¶„С „Ґ„®„Щ„Ы„™ „І„Х„У-„Ю„І„Х„®[3].
„Т„®„°„Р„Х„™
 „Ф„Ґ„Х„®„Ъ „Ф„Ч„Ц„Х„™„Щ (WYSIWYG„В) „С-Dreamweaver MX. „Ф„Ґ„Х„®„Ъ „Ф„Ч„Ц„Х„™„Щ (WYSIWYG„В) „С-Dreamweaver MX.
 „Ю„°„Ъ „Ф„Ы„†„Щ„°„Ф „©„Ь „У„®„Щ„Ю„Х„Х„Щ„С„® MX 2004 „Ю„°„Ъ „Ф„Ы„†„Щ„°„Ф „©„Ь „У„®„Щ„Ю„Х„Х„Щ„С„® MX 2004
 Dreamweaver 8 „С„Ю„Ґ„®„Ы„™ „Ф„Ф„§„Ґ„Ь„Ф Windows XP Dreamweaver 8 „С„Ю„Ґ„®„Ы„™ „Ф„Ф„§„Ґ„Ь„Ф Windows XP
| „Ф„Ч„С„®„Ф „Ф„Ю„§„™„Ч„™
|
„Т„®„°„Ф
|
„©„Х„Х„І„Ф „Ы:
|
„™„Р„®„Щ„Ъ „Щ„¶„Щ„Р„Ф
|
„Ф„Ґ„®„Х„™
|
| „Ю„І„®„Х„Ю„У„Щ„Ф
|
1.0
|
1.0
|
„У„¶„Ю„С„® 1997
|
„Ф„Т„®„°„Ф „Ф„®„Р„©„Х„†„Ф, „Р„©„® „§„Х„™„Ч„Ф „Ґ„С„Х„® „Ю„І„Щ„†„Ш„Х„© „С„Ь„С„У.
|
| 1.2
|
„Ю„®„• 1998
|
„Ф„Т„®„°„Ф „Ф„®„Р„©„Х„†„Ф „©„§„Х„™„Ч„Ф „Ґ„С„Х„® „Ч„Ь„Х„†„Х„™
|
| 2.0
|
2.0
|
„У„¶„Ю„С„® 1998
|
„Ы„Ь„Ь„Ф „©„Щ„§„Х„®„Щ „Ю„Ю„©„І, „©„Щ„§„Х„®„Щ„Э „С„Ґ„Х„®„Ъ „Ф-WYSIWYG „Х„™„Ю„Ы„Ф „фЄل†„Ш„Т„®„¶„Щ„Ф „Ґ„Э „Ґ„Х„®„Ы„Щ „І„Х„У „Ч„Щ„¶„Х„†„Щ„Щ„Э „У„Х„Т„Ю„™ HomeSite[4].
|
| 3.0
|
3.0
|
„У„¶„Ю„С„® 1999
|
„™„Ю„Щ„Ы„Ф „С„Ґ„®„Щ„Ы„Ф „Ю„Ф„Щ„®„Ф „©„Ь „™„Т„Щ„Х„™ HTML „Щ„©„Щ„®„Х„™ „Ю„™„Х„Ъ „Ґ„Х„®„Ъ „Ф-WYSIWYG, „Щ„¶„Щ„®„Ф „Х„Ґ„Щ„¶„Х„С „©„Ь „™„С„†„Щ„Х„™ „°„Т„†„Х„Я „Ю„С„Х„°„°„Х„™ HTML, „Р„Щ„†„Ш„Т„®„¶„Щ„Ф „Ш„Х„С„Ф „Щ„Х„™„® „Ґ„Э Fireworks, „Ы„Ь„Щ„Э „Ь„©„Щ„™„Х„£ „§„Ґ„Х„Ь„Ф „С„Щ„Я „Ю„§„™„Ч„Щ„Э „С„©„®„™ „Ю„®„Х„Ч„І[5].
|
| UltraDev 1.0
|
„У„¶„Ю„С„® 1999
|
„Т„®„°„Ф „Ц„Х „Ц„Ф„Ф „Ь„Ю„У„Щ „Ь„Т„®„°„Ф 3 „Р„Ъ „Ы„Ь„Ь„Ф „Ю„°„§„® „™„Х„°„§„Х„™ „Ґ„С„Х„® „©„§„Х„™ „¶„У „©„®„™ „Ы-ASP, JSP „Х-ColdFusion[6].
|
| 4.0
|
4.0
|
„У„¶„Ю„С„® 2000
|
„™„Ю„Щ„Ы„Ф „С„™„¶„Х„Т„™ „І„Х„У „Ю„І„Х„® „Ю„Ь„Р„Ф („С„Ы„Ь „Ф„Т„®„°„Р„Х„™ „©„І„У„Ю„Х „Ь„Т„®„°„Ф „Ц„Х, „™„¶„Х„Т„™ „І„Х„У „Ф„Ю„І„Х„® „Ф„Щ„Щ„™„Ф „Ц„Ю„Щ„†„Ф „Ы„Ч„Ь„Х„†„Щ„™ „І„Х„§„¶„™ „Р„Х „У„®„Ъ „Ґ„Х„®„Ъ „Ф„™„Т„Щ„Х„™ „Ф„Ю„Ф„Щ„®), „Х„С„™„¶„Х„Т„Ф „Ю„§„Х„¶„Ь„™ („Ґ„Х„®„Ъ „Х„Щ„Ц„Х„Р„Ь„Щ „Ь„¶„У „І„Х„У „Ф„Ю„І„Х„®).
„™„Ю„Щ„Ы„Ф „С„†„Щ„§„Х„Щ „©„Т„Щ„Р„Х„™ „Ґ„С„Х„® „©„§„™ JavaScript. „™„Ю„Щ„Ы„Ф „С-Layout mode „Ґ„С„Х„® „Щ„¶„Щ„®„Ф „†„Х„Ч„Ф „Щ„Х„™„® „©„Ь „Ш„С„Ь„Р„Х„™ „С„Ю„°„Ю„Ъ. „Ф„Х„°„§„™ „Ч„Ь„Х„†„Щ„™ „Ь„†„Щ„Ф„Х„Ь „Ю„©„Єф٠„Ф„Р„™„® („™„Ю„Х„†„Х„™, „І„Х„С„¶„Щ „І„Х„Ь, „°„®„Ш„Х„†„Щ„Э „Х„Ы„У„Х„Ю„Ф)[7].
|
| UltraDev 4.0
|
„У„¶„Ю„С„® 2000
|
„Ц„Ф„Ф „Ь„Т„®„°„Ф 4 „Р„Ъ „Ґ„Э „Ф„®„Ч„С„Х„™ „©„°„Щ„Щ„Ґ„Х „Ь„Ю„§„™„Ч„Щ „¶„У-„©„®„™, „С„У„Х„Ю„Ф „Ь„Т„®„°„™ UltraDev 1.0.
|
| 6.0
|
MX
|
29 „С„Ю„Р„Щ 2002
|
„Ф„Т„®„°„Ф „Ф„®„Р„©„Х„†„Ф „©„†„™„Ю„Ы„Ф „фЄՄ§„Я „Ю„Ь„Р „СMac OS X[8].
„©„Щ„†„Х„Щ „Ю„©„Ю„Ґ„Х„™„Щ „С„Ю„Ю„©„І „Ф„Ю„©„™„Ю„© - „Р„®„Т„Х„Я „Ю„Ч„У„© „©„Ь „Ч„Ь„Х„†„Х„™ „Х„™„§„®„Щ„Ш„Щ„Э „С„Ю„І„Х„Ю„Х„™ „†„Х„Ч„Щ„Э „Щ„Х„™„®. „©„Щ„§„Х„®„Щ„Э „С„Ґ„Х„®„Ъ „І„Х„У „Ф„Ю„І„Х„®, „Ы„Х„Ь„Ь „Р„§„©„®„Х„Щ„Х„™ „©„Ь „Щ„¶„Щ„®„Ф „Х„©„Ю„Щ„®„Ф „©„Ь „І„Ш„Ґ„Щ „І„Х„У „Ь„©„Щ„Ю„Х„© „Ґ„™„Щ„У„Щ.
„©„Щ„§„Х„® „Ф„Ґ„С„Х„У„Ф „Ю„Х„Ь „©„§„Х„™ „¶„У „©„®„™ „Х„Ю„°„У„Щ „†„™„Х„†„Щ„Э. „©„Щ„§„Х„® „Ф„™„Ю„Щ„Ы„Ф „С„Ш„Ы„†„Х„Ь„Х„Т„Щ„Х„™ „Ч„У„©„Х„™ „У„Х„Т„Ю„™ CSS, „фЄ§„©„®„Х„Щ„Х„™ „†„Т„Щ„©„Х„™, „Х„™„І„†„Щ„Э „У„Х„Т„Ю„™ XHTML.
„Р„Щ„†„Ш„Т„®„¶„Щ„Ф „Ш„Х„С„Ф „Щ„Х„™„® „Ю„Х„Ь „™„Х„Ы„†„Х„™ „Ю„І„®„Х„Ю„У„Щ„Ф „†„Х„°„§„Х„™ („§„Ь„Р„© „Х„§„Щ„Щ„®„Х„Х„®„І„°)[9].
|
| 7.0
|
MX 2004
|
10 „С„°„§„Ш„Ю„С„® 2003
|
„©„Щ„§„Х„®„Щ„Э „С„Ы„Ь„Щ „Ф„Ґ„Щ„¶„Х„С „Ф„Х„Х„Щ„Ц„Х„Р„Ь„Щ „Х„С„§„®„Ш „С„Ґ„Щ„¶„Х„С „фЄބ¶„Ґ„Х„™ CSS. „©„Щ„§„Х„® „Ф„Р„Щ„†„Ш„Т„®„¶„Щ„Ф „Ґ„Э „™„Х„Ы„†„Х„™ „Ю„І„®„Х„Ю„У„Щ„Ф „†„Х„°„§„Х„™ „Х„Ы„Я „Ґ„Э „™„Х„Ы„†„Х„™ „Ч„Щ„¶„Х„†„Щ„Х„™, „Ф„Х„°„§„™ „Р„Х„§„¶„Щ„Х„™ „Ф„™„Р„Ю„Ф „©„Ь „Ю„Ю„©„І „Ф„Ю„©„™„Ю„© „Ґ„С„Х„® „Ю„Ґ„¶„С„Щ„Э „Р„Х „Ю„™„Ы„†„™„Щ„Э[10].
|
| 8.0
|
8
|
8 „фЄՄ҄Մ°„Ш 2005
|
„Ф„Т„®„°„Ф „Ф„Р„Ч„®„Х„†„Ф „©„§„Х„™„Ч„Ф „Ґ„Ь „Щ„У„Щ „Ю„І„®„Х„Ю„У„Щ„Ф, „Х„Ь„Р„Ч„® „Ф„®„Ы„Щ„©„Ф „Ґ„Ь „Щ„У„Щ „Р„У„Х„С„Щ, „©„Х„Х„І„Ф „Ы„Ч„Ь„І „Ю Creative Suite 2.3. „Ф„¶„Щ„Т„Ф „©„Щ„§„Х„®„Щ„Э „С„Ґ„С„Х„У„Ф „Ю„Х„Ь XML „Х-CSS „Х„Ы„Я „С„Ґ„Х„®„Ъ „Ф„Х„Х„Щ„Ц„Х„Р„Ь„Щ[11].
|
| „Р„У„Х„С„Щ
|
9.0
|
CS3
|
27 „С„Ю„®„• 2007
|
„Ф„Ч„Ь„Щ„§„Ф „Р„™ GoLive „©„Ь „Р„У„Х„С„Щ. „Ф„Ч„Щ„У„Х„© „Ф„Ґ„Щ„І„®„Щ „Ф„Х„Р „Ф„¶„Т„™ „°„С„Щ„С„™ „Ґ„С„Х„У„Ф „С„©„Э Spry „Ь„¶„Х„®„Ъ „Ґ„С„Х„У„Ф „Ю„Х„Ь „®„Ы„Щ„С„Щ Ajax[12].
|
| 10
|
CS4
|
23 „С„°„§„Ш„Ю„С„® 2008
|
„Ф„Х„°„§„™ „™„Ю„Щ„Ы„Ф „С„©„Щ„®„Х„™ InContext Editing „©„Ь „Р„У„Х„С„Щ :„Ф„Ш„Ю„Ґ„™ „Ю„Ґ„®„Ы„™ „Ь„†„Щ„Ф„Х„Ь „™„Х„Ы„Я „Ы„Ъ „©„™„Ф„Щ„Ф „Ь„Х „Р„§„©„®„Х„™ „Ь„Ф„Х„°„Щ„£ „™„Х„Ы„Я „Ь„Р„™„® „Т„Э „Ь„Р„Ч„® „§„®„°„Х„Э „Ф„Р„™„® „С„У„§„У„§„Я.
„Ф„Х„°„§„™ „™„Ю„Щ„Ы„Ф „С"„™„¶„Х„Т„Ф „Ч„Щ„Ф" „©„Ю„™„Щ„Щ„Ю„®„™ „Ь„Щ„Щ„™„® „Р„™ „©„Щ„Т„Х„® „Ф„У„§„У„§„Я „Ю„™„Х„Ъ „Ф„™„Х„Ы„†„Ф „Ґ„Ь „Ю„†„™ „Ь„¶„§„Х„™ „С„™„Х„¶„Р„Ф „Ф„°„Х„§„Щ„™. „™„Ю„Щ„Ы„Ф „С„Ф„Ш„Ю„Ґ„™ „°„®„Ш„Х„†„Щ „Х„Щ„У„Р„Х „С„§„Х„®„Ю„Ш FLV („©„†„Х„¶„®„Х „С„§„Ь„Р„©).
„©„Щ„§„Х„®„Щ„Э „С„Ф„Ш„Ю„Ґ„™ CSS „Ь„У„§„Щ „Ф„Р„™„®.
„©„Щ„§„Х„®„Щ„Э „†„Х„°„§„Щ„Э „Ґ„С„Х„® „°„С„Щ„С„™ „Ф„Ґ„С„Х„У„Ф Spry „Х„™„Ю„Щ„Ы„Ф „С„Ф„Х„°„§„™ „®„Ы„Щ„С„Щ Ajax „Ю„Х„Ы„†„Щ„Э „Ю„®„Р„© („Х„Х„Щ„У„Т'„Ш„Щ„Э).[13][14]
|
| 11
|
CS5
|
12 „фЄ§„®„Щ„Ь 2010
|
„©„Щ„§„Х„®„Щ„Э „С„Ґ„®„Щ„Ы„™ CSS „Щ„©„Щ„®„Х„™ „Ю„™„Х„Ъ „Ф„Ґ„Х„®„Ъ „Ф„Х„Х„Щ„Ц„Х„Р„Ь„Щ, „Ф„Х„°„§„™ „™„Ю„Щ„Ы„Ф „С„Ґ„С„Х„У„Ф „Ю„Х„Ь „Ю„Ґ„®„Ы„Х„™ „†„Щ„Ф„Х„Ь „™„Х„Ы„Я „У„Х„Т„Ю„™ „Т'„Х„Ю„Ь„Ф „Р„Х „Х„Х„®„У„§„®„°, „Ф„©„Ь„Ю„Ф „Р„Х„Ш„Х„Ю„Ш„Щ„™ „Ш„Х„С„Ф „Щ„Х„™„® „Ґ„С„Х„® PHP, „Х„©„Щ„†„Х„Щ„Щ„Э „†„Х„°„§„Щ„Э[15].
|
| 11.5
|
CS5.5
|
11 „фЄ§„®„Щ„Ь 2011
|
„Ф„Х„°„§„™ „™„Ю„Щ„Ы„Ф „С-HTML5, CSS3, „С-jQuery „Ґ„С„Х„® „Ю„Х„С„Щ„Щ„Ь, „Х„С„§„Щ„™„Х„Ч „У„§„Щ „Р„Щ„†„Ш„®„†„Ш „©„Щ„Х„¶„Т„Х „С„¶„Х„®„Ф „Ю„Щ„Ш„С„Щ„™ „С„Ю„Ы„©„Щ„®„Щ„Э „†„Щ„Щ„У„Щ„Э „Ю„С„Х„°„°„Щ iOS „Р„Х „Р„†„У„®„Х„Р„Щ„У[16].
|
| 12
|
CS6
|
21 „фЄ§„®„Щ„Ь 2012
|
„Ф„Т„®„°„Ф „Ф„Р„Ч„®„Х„†„Ф „©„Щ„¶„Р„Ф „Ы„Ю„Х„¶„® „Ґ„¶„Ю„Р„Щ.
|
| 13
|
CC
|
17 „С„Щ„Х„†„Щ 2013
|
„Ф„Ч„Ь „Ю„Т„®„°„Ф „Ц„Х, „Ф„™„Х„Ы„†„Ф „™„Ф„Щ„Ф „Ы„Ь„Х„Ь„Ф „Ы„Ч„Ь„І „Ю„©„Щ„®„Х„™ „Ф„Ґ„†„Я Creative Cloud „С„Ь„С„У „Х„Ь„Р „™„Ф„Щ„Ф „Ц„Ю„Щ„†„Ф „Ь„®„Ы„Щ„©„Ф „С„†„§„®„У.
|
| 14
|
CC 2014
|
18 „С„Щ„Х„†„Щ 2014
|
„™„Ю„Щ„Ы„Ф „С„Ф„¶„Т„Ф „†„Х„Ч„Ф „©„Ь „Р„Ь„Ю„†„Ш„Щ„Э „С„Ю„°„Ю„Ъ „Ґ„Ь „§„Щ „Ю„Х„У„Ь DOM, „©„Щ„§„Х„®„Щ„Э „®„С„Щ„Э „С„Ґ„Х„®„Ъ „Ф„Х„Х„Щ„Ц„Х„Р„Ь„Щ[17].
|
| 15
|
CC 2014.1
|
6 „фЄՄІ„Ш„Х„С„® 2014
|
„Ю„°„Ъ „§„™„Щ„Ч„Ф „Ч„У„©, „Ф„Х„°„§„™ „Р„§„©„®„Х„™ „©„Ь „Щ„Щ„С„Х„Р „†„™„Х„†„Щ „Ґ„Щ„¶„Х„С „Ю„™„Х„Ы„†„Х„™ „Ы„Ю„Х „§„Х„Ш„Х„©„Х„§ „Р„Ь „Ф„Ю„°„Ю„Ъ, „©„Щ„§„Х„®„Щ„Э „†„Х„°„§„Щ„Э „С„Ґ„Х„®„Ъ „Ф„Х„Х„Щ„Ц„Х„Р„Ь„Щ, „™„Ю„Щ„Ы„Ф „фЄ®„Ы„Щ„Ш„І„Ш„Х„®„Ф „©„Ь 64 „°„Щ„С„Щ„Х„™[18].
|
| 16
|
CC 2015
|
16 „С„Щ„Х„†„Щ 2015
|
„™„Ю„Щ„Ы„Ф „С„Ґ„Щ„¶„Х„С „Р„™„®„Щ„Э „®„°„§„Х„†„°„Щ„С„Щ, „Р„Щ„†„Ш„Т„®„¶„Щ„Ф „Ґ„Э „°„С„Щ„С„™ „Ф„Ґ„С„Х„У„Ф Bootstrap[19].
|
| 17
|
CC 2017
|
2 „С„†„Х„С„Ю„С„® 2016
|
„Ґ„Х„®„Ъ „І„Х„У „Ю„©„Х„§„®, „™„Ю„Щ„Ы„Ф „С„Ф„®„Ч„С„Х„™ „©„Ь CSS „Ы„Ю„Х Sass „Х-LESS, „™„¶„Х„Т„Ф „Ю„І„У„Щ„Ю„Ф "„Ч„Щ„Ф" „С„У„§„У„§„Я („Ы„Ь „©„Щ„†„Х„Щ „©„Щ„Щ„©„Ю„® „Щ„Ф„Щ„Ф „Ю„Х„¶„Т „фЄՄ§„Я „Ю„Щ„Щ„У„Щ „С„У„§„У„§„Я „Ы„Ь „Ґ„Х„У „Ф„Х„Р „§„™„Х„Ч), „©„Щ„§„Х„®„Щ„Э „С„Ю„Ю„©„І „Ф„Ю„©„™„Ю„©.
„™„Ю„Щ„Ы„Ф „С„†„Щ„Ф„Х„Ь „Т„®„°„Р„Х„™ „С„Ґ„Ц„®„™ Git („С„Т„®„°„Ф 17.5)[20].
|
| 18
|
CC 2018
|
19 „фЄՄІ„Ш„Х„С„® 2017
|
„®„Р„Х „®„©„Щ„Ю„™ „©„Щ„†„Х„Щ„Щ„Э „Ы„Р„Я.
|
| 19
|
CC 2019
|
15 „фЄՄІ„Ш„Х„С„® 2018
|
„®„Р„Х „®„©„Щ„Ю„™ „©„Щ„†„Х„Щ„Щ„Э „Ы„Р„Я.
|
| 20
|
CC 2020
|
4 „С„†„Х„С„Ю„С„® 2019
|
„®„Р„Х „®„©„Щ„Ю„™ „©„Щ„†„Х„Щ„Щ„Э „Ы„Р„Я.
|
| 21
|
CC 2021
|
31 „фЄՄІ„Ш„Х„С„® 2020
|
„®„Р„Х „®„©„Щ„Ю„™ „©„Щ„†„Х„Щ„Щ„Э „Ы„Р„Я.
|
„®„Р„Х „Т„Э
„І„Щ„©„Х„®„Щ„Э „Ч„Щ„¶„Х„†„Щ„Щ„Э
„Ф„Ґ„®„Х„™ „©„Х„Ь„Щ„Щ„Э
- ^ „Ь„Ф„С„У„Щ„Ь „ЮASP.NET, „©„Ф„Щ„Р „°„С„Щ„С„™ „Ґ„С„Х„У„Ф „©„†„Щ„™„Я „Ь„Ы„™„Х„С „У„®„Ы„Ф „С„©„§„Х„™ „Ы„Ю„Х „°„Щ „©„Р„®„§ „Р„Х VB
- ^ „Ю„Щ„®„Щ „§„®„Щ„У„Ю„Я, „У„І„Ь „Ю„Х„Ґ„Ь„Э „Х„Ш„Ь „†„Щ„†„Щ„Х, Dreamweaver MX - „Ф„Ю„У„®„Щ„Ъ „Ф„®„©„Ю„Щ „Ф„Ю„Ь„Р, „§„®„І "„Ґ„С„Х„У„Ф „Ґ„С„®„Щ„™" „Ґ„Ю' 521 „Х„Р„Щ„Ь„Ъ. „Ф„Х„¶„Р„™ „Ю„Ы„Ь„Ь„™ „Ю„†„Ш„Х„®, 2002
- ^ Using Arabic and Hebrew text in Dreamweaver, „фЄ™„® „Р„У„Х„С„Щ. „Ф„Ю„У„®„Щ„Ъ „™„І„£ „Ь„Т„®„°„™ CS6.
- ^ Macromedia Dreamweaver - What's new in 2.0, web.archive.org, 1999-04-29
- ^ Macromedia - Dreamweaver : Product info, web.archive.org
- ^ About Macromedia UltraDev, web.archive.org, 2000-08-15
- ^ Macromedia Dreamweaver New Features, web.archive.org, 2001-02-07
- ^ What's New in Dreamweaver MX, web.wellesley.edu
- ^ Macromedia - Dreamweaver MX : Product Overview, web.archive.org, 2002-08-02
- ^ Macromedia - Developer Center: Dreamweaver MX 2004 New Features and Benefits, web.archive.org, 2006-10-04
- ^ Macromedia - Dreamweaver 8, web.archive.org, 2005-08-10
- ^ Adobe - Dreamweaver CS3, Upgrade from Dreamweaver 8, MX 2004, 4, web.archive.org, 2007-04-08
- ^ Adobe ¬Ѓ Dreamweaver¬Ѓ CS4 Read Me („С„Ю„Т„Х„Х„Я „©„§„Х„™)
- ^ Dreamweaver CS4 is Coming... With Incontext Editing, www.jeffhendricksondesign.com
- ^ web design, web interface design | Adobe Dreamweaver CS5, web.archive.org, 2010-04-15
- ^ Web design software, HTML editor | Adobe Dreamweaver CS5.5, web.archive.org, 2011-04-12
- ^ Learn what's new in Dreamweaver CC 2014, Adobe Help
- ^ Adobe Dreamweaver CC 2014.1 (October 2014), Adobe Help
- ^ What's New in Dreamweaver CC 2015?, Adobe Help Center
- ^ 2017 releases of Dreamweaver CC, Adobe Help Center
|
|